http://shiaobin.github.io/internal-code-converter/
可以轉換 HMI 所需的 Big5 中文內碼
資料來源 http://www.simonbattersby.com/blog/simple-jquery-image-crossfade/
有時候我們滿需要使用簡單的 FadeIn 和 FadeOut 來變換圖片
這個時候利用簡單的 jQuery 就可以做到控制

利用 JavaScript 刪除列
很常在網路上看到某些表格或清單的選項(ex:plurk的回應),按一下旁邊的X不需要重新整理網頁就可以直接讓該列消失1
//觸發a的click事件後執行以下程式碼(這邊就端看開發者使用的是jQuery還是Javascript)

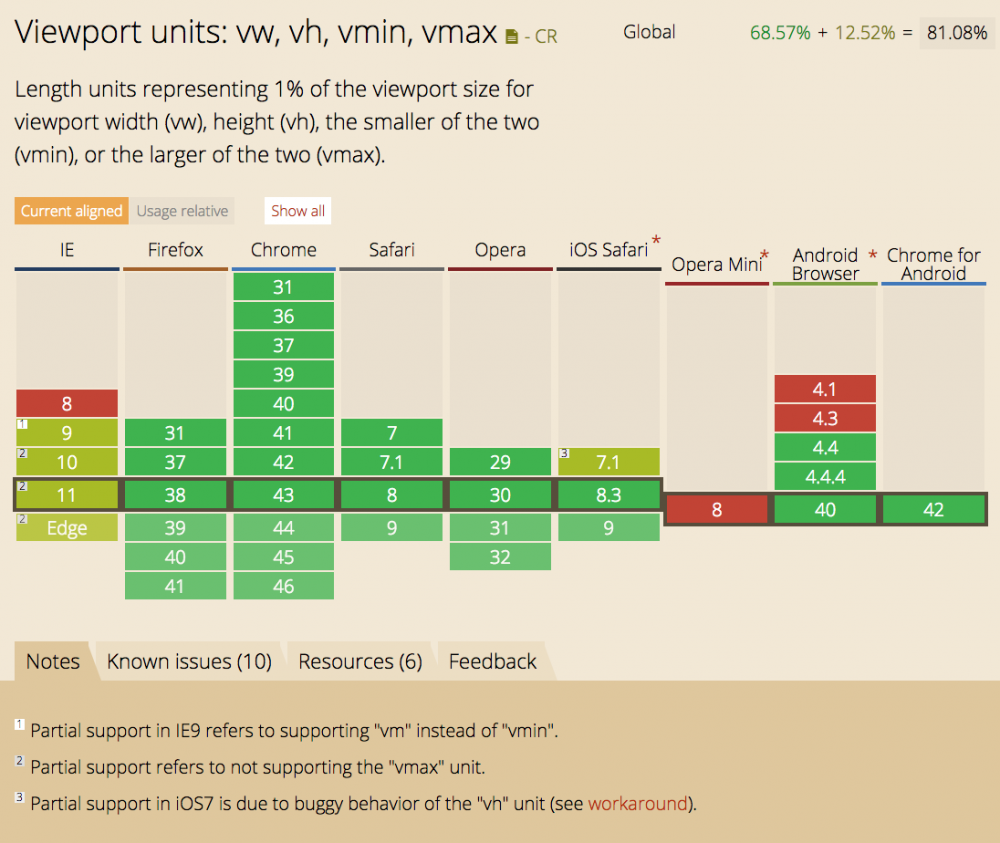
Viewport units: vw, vh, vmin, vmax
Length units representing 1% of the viewport size for viewport width (vw), height (vh), the smaller of the two (vmin), or the larger of the two (vmax).



今天遇到了一個問題
如果 iframe 使用的是不同的網域名稱,在傳輸資料上面可以使用 postMessage 的方法做通訊
然後以下是 iframe

Perfect Full Page Background Image
http://css-tricks.com/perfect-full-page-background-image/
以下是 HTML 部分

The RTL provides a new unit, System.NetEncoding, that provides encoding and decoding features for Base64, HTML, and URL.
The following table shows how methods from previous versions of RAD Studio map to methods in System.NetEncoding:

這個方式,尤其在 Blog 系統上特別好用,因為你無法掌握輸入者都能夠將 a tag 的屬性 target 設成 _blank
以上的 Code 可以讓 class=opennew 的區域內所有的 a tag 點選之後以開新視窗的方式打開 URL
不必更改內容本身的 target 屬性,無論是有沒有設定都強制開新視窗,是不是相當方便

有的時候,我們必須要在離開頁面之前檢查 From 是否有被改變而提出警告,這個時候以下的 Code 就非常的好用
原理就是將 Form 內的所有值 Hash 起來
然後在頁面離開之前檢查是否 Hash 改變而提醒用戶